I am editing a book where each chapter has been written by different contributors, and oftentimes the contributors of one chapter have different affiliations (which I would like to show). The end result I am aiming for should look like many papers in academia do, e.g.:
Do you have any suggestions on how to do this? I would like to keep the name of the contributors clean for metadata reasons (so adding symbols like * at the end of the contributors’ last names is not an option). One possible option would be to hide the field with the contributor’s name, and then add the names and affiliations like regular paragraphs, but I don’t know how to hide that field:
<p data-type="author">...</p>
Any suggestions?
Hi @lrizquierdo – that’s a tough one. You can target this paragraph by selecting
section.front-matter header [data-type='author'], section.back-matter header [data-type='author'], section.chapter header [data-type='author'] Setting the value to display: none should suppress it from the display. Depending on the theme, there may also be an additional margin-top value applied to section.front-matter header h1 + [data-type='author'], section.back-matter header h1 + [data-type='author'], section.chapter header h1 + [data-type='author'] that you’d also want to handle.
In terms of a better long-term solution, the contributor taxonomy currently does have a description field, but we don’t currently make use of or display it. That would be a good idea for a future feature request. I’m sorry we don’t have a good workaround for you at present.
1 Like
As quick, knowledgeable and helpful as always Steel! That solves our problem. Thank you so much. I really appreciate it!
1 Like
Hi @SteelWagstaff, you won’t happen to know how to hide the authors in the pdf export? Your solution worked perfectly well for the web version of the book, but the authors show up in the pdf export.
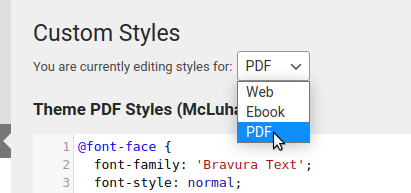
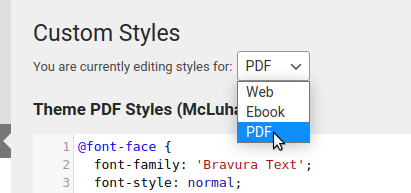
Hi @lrizquierdo I’d guess that you should be able to take the CSS you used for the webbook and use it in the custom styles for the PDF. Those are controlled separately in the custom styles interface (see screenshot below to see how to toggle them):

If that doesn’t work, let us know the book URL and we can take a closer look. All best to you and yours in Spain!
Thanks a lot Steel. I tried that before asking you, but didn’t manage to make it work. Here I describe exactly what I did:
I looked at the pdf structure by adding the “/format/xhtml?debug=prince” to the end of the book web address. In my case, this is:
https://terraincognita.pressbooks.com/format/xhtml?debug=prince
(BTW, I cannot see this webpage in any browser, so what I do is to download the source code and open it in a text editor)
Looking at the source code, I see that the lines I want to hide are inside the tag:
<h2 class="chapter-author">...</h2>
so I add in the pdf tab of the custom styles:
h2.chapter-author {
display:none;
}
But this doesn’t work. Any thoughts?
Thanks a lot,
Luis
Hi Luis,
It looks like there was a CSS rule with more precision that was overriding the class you applied, namely: .chapter-title-wrap h2.chapter-author. You could try one of two things – either set your rule to
.chapter-title-wrap h2.chapter-author {
display:none;
or
h2.chapter-author {
display: none !important;
}
I think those will help you suppress the individual authors for your PDF exports.
Also, it may be helpful to know that there was a bug which was preventing the PDF preview from working properly on subdomain installations of Pressbooks. We fixed in our latest release, and I was able to get the PDF preview to work for your book by regenerating the stylesheet in your book. Hopefully that will help with future PDF troubleshooting on pressbooks.com!
1 Like
You’re simply a star @SteelWagstaff!! All solved!
Thank you so much!!
I hope you and your family are doing good,
All the best for now,
Luis
P.S.I should have thought about “!important”, sorry about it.
1 Like