Hi there! We’re looking into integrating an accessibility checker into Pressbooks and would love to get input from our users. If you’re keen on testing and giving feedback on our options, please shoot us a reply at michelle@pressbooks.com.
Hi Michelle,
The Accessibility Tester that I use is called Editoria11y.
https://editoria11y.princeton.edu/
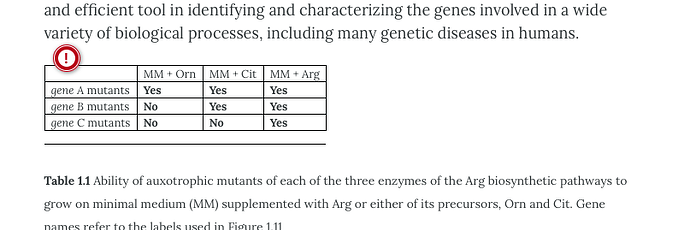
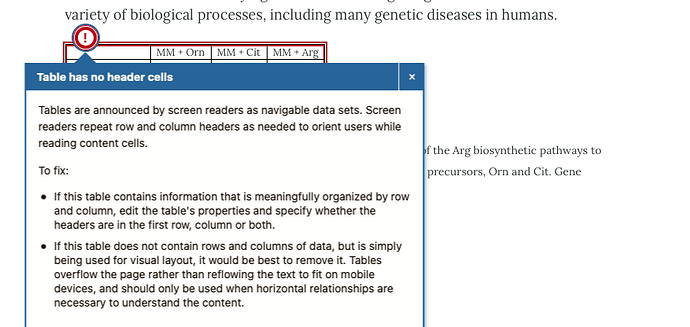
What I like about it is that it gives instant feedback in the authoring environment for authors, kind of in the same way that spellcheck does. If you add a table, but don’t define the header, it will put a big red square around that mistake with some help text.
The author, John Jameson, actively participates in the WPCampus Community, and he presented on his work last year at the conference. He also was very responsive to github issues opened and emails. The overall project is tool agnostic, but then he releases plugins for Drupal, WordPress and Squarespace.
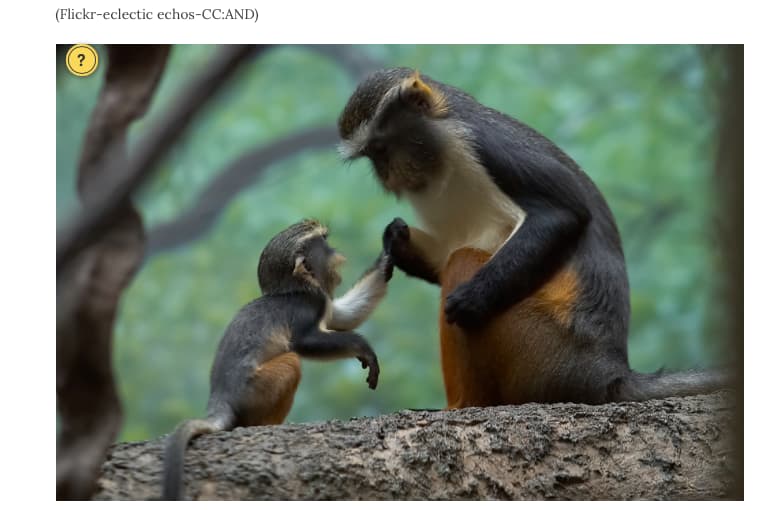
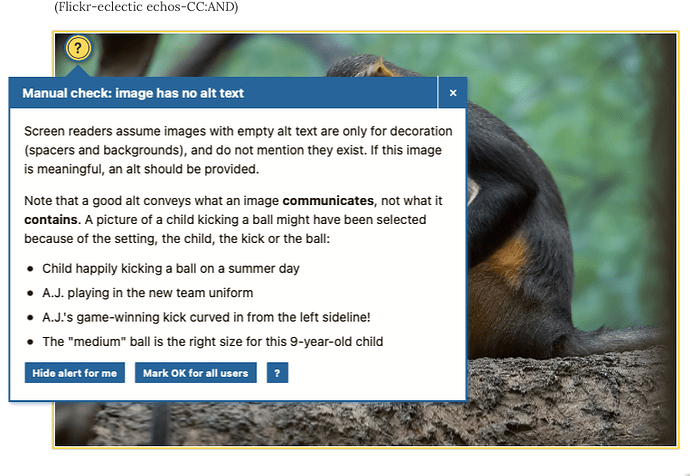
Since the WordPress plugin was designed to work on Princeton’s multisite, it hooks into Pressbooks nicely. I also think the suggestions that it gives are easily understandable yet sufficiently nuanced. For example if something is missing alt text, the explanation is detailed and thoughtful about what makes good alt text and asking content creators to think about what the reader should be taking away from the image.

Thanks @beckej – we’re interested in exploring Editoria11y and its close relative Sa11y. Have you used either with your Pressbooks installation?
Yes, I use Editoria11y on my Pressbooks.
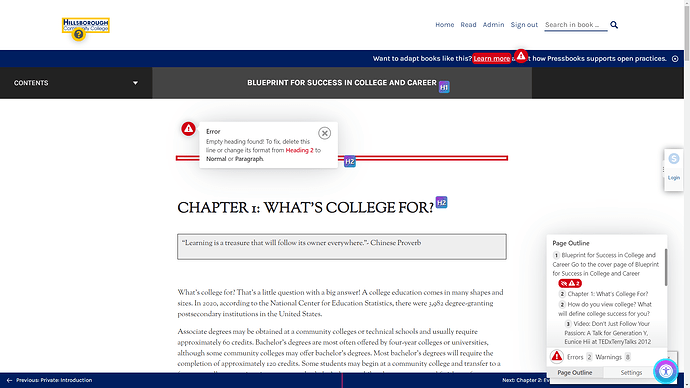
It does a good job highlighting areas for concern when you preview a page.
Here are some screenshots and an unused Openstax Import.
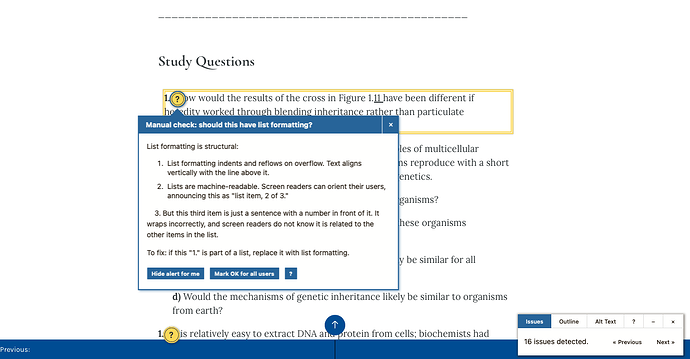
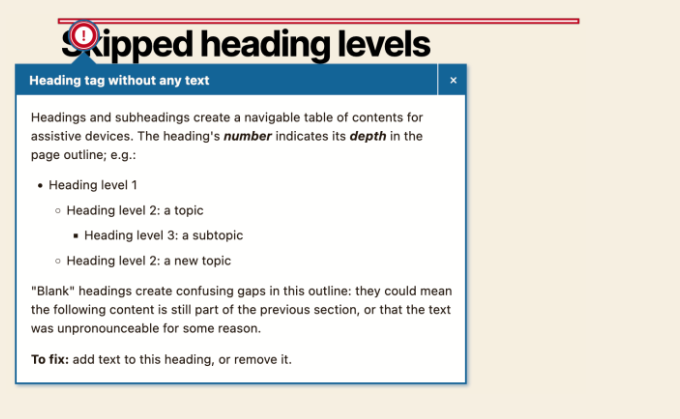
Errors have a icon over them that indicates a problem
Hovering over the icon gives you tips to fix the error.
In the bottom right corner of a page, logged in users can navigate through the issues.
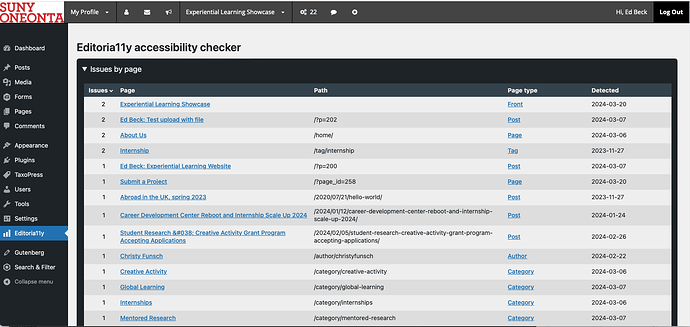
The Editoria11y reports do not work on Pressbooks network, but work great on my other multisite that I run. Here’s a screenshot of the report from a different multisite, and I like that it can be exported to CSV.
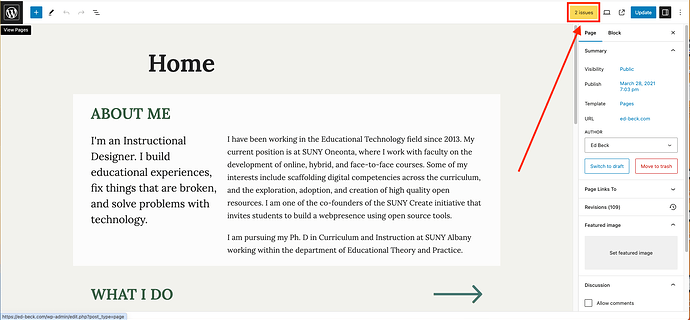
What currently does not work with Pressbooks is the integration where you can see errors instantly while editing. It might take some work from your team. Here’s what this looks like inside the block editor:
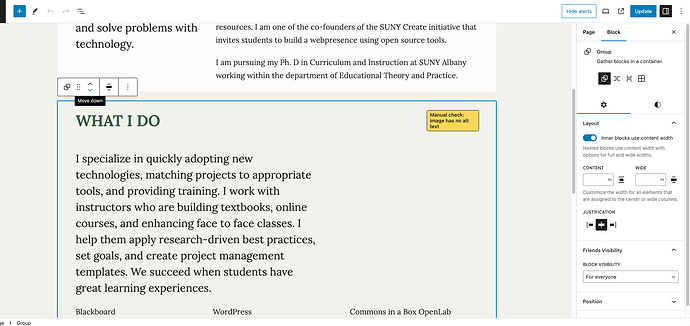
This button lets you toggle between showing errors in the editor or not:

When activated, it overlays over the editor and highlights issues, like a spellcheck for accessibility. I really like this instant feedback for faculty, and they have told me its helpful on my other sites. If you could find a way to expose that in the classic editor, it would be very helpful.
Thanks @beckej – we have been actively exploring Editoria11y and Sa11y with Pressbooks and appreciate you taking the time to share your experience! Michelle may be in touch with further questions.
Editoria11y seems to be maintained by a single developer, which might be a minus. But when it wasn’t working on my shared host, I contacted them through Github and they released an update within the same day that had my problem fixed.
I think the biggest bug right now is sometimes the tables don’t get created on activation of the plugin, which is why some reports aren’t showing up on some subsites.
My personal opinion is that the editoria11y experience is the one that I want for my faculty, but that the Pressbooks team might have to contribute some code upstream to make that a reality, knowing that it is a small project coming from a single higher ed institution.
Good morning,
I just wanted thank you for this effort. We are using Sa11y. I would like to see something that worked like Blackboard Ally with an admin feature and something that scans each page/piece of content added. In Sa11y, you don’t see anything in “edit mode” mode for your chapters, you must save the page then go back to the webview. I might try editoria11y now that I have read this in the interim for our self-hosted instance.
All,
After now installing both tools, I find that the biggest issue is that neither tool allows you to view the errors as you edit. I find that I must have the book chapters pulled up on two monitors, we need a tool that will show the errors as you edit the book.
As you can see here, I tried to remove a contributor and without being able to edit the PHP file behind the server we are hosting from, I have no option to ensure 100% accessibility for my textbook. Even after remove the contributor, I am left with an empty heading and a heading 2 that doesn’t exist. Here is the chapter in question, Chapter 1 What’s College For? I pulled up Jaws to test it and it reads navigation, navigation like it is missing content. Please advise if possible or we can wait for an update. I have the Austen Theme enabled.
hi @jhill thanks for your input on the benefits and drawbacks of each. I’m unable to see the empty H2 on the chapter you linked to when inspecting the page source or running axe DevTools in my browser console. Were you able to resolve this issue on your own?
Steel,
I apologize. I think it was in the book I cloned. After I removed the space it got rid of the empty heading. I was on a deadline to finish the project and have been meaning to come back in and comment. Apologies for the oversight.
I will comment on the effectiveness. I do think that these tools are very useful once you get the hang of using the two screen method. I would like to see something that flagged the content as you were editing, if that is possible. Thank you for the response and the work you all do.
Seriously @SteelWagstaff, I suggest you contact John Jamison at Yale. In the block editor, there is a button you click that turns on and off the marking as you edit that @jhill is talking about wanting in their post.
Since the Editoria11y tool just reads the HTML and isn’t deeply integrated into the block editor, I bet it would be a simple pull request that would enable that functionality in the classic editor. You just need to add the code to add that on/off button.
And it’s not like the fix would just benefit Pressbooks, it should help anyone still using the classic editor.