Hi Kimon,
I’m not sure there is a lot of theme development going on in the Pressbooks community right now.
I recently made a custom theme for a project. One of the things that it did was make me appreciate the SCSS layer of Pressbooks.
Vocab:
Buckram: Pressbooks has a published standard for the SCSS attributes that it uses. In the documentation there, you can see the different variables and classes that they have defined. You can also see which variables break apart for the different export types. For example, the variable for $section-title-margin-top is going to be different for epub, pdf, and web exports, and you can add a different number for each. https://buckram.pressbooks.org/
McLuhan: Default theme of pressbooks. All other themes are child themes of McLuhan. GitHub - pressbooks/pressbooks-book: McLuhan is the default book theme for Pressbooks.
Pressbooks-buckram: This is an actual theme on Pressbooks github that has no styles in it. They created this theme so that they could test the default Buckram styles, so when I wanted to create a new theme, I just started from this basepoint, and then changed the name. GitHub - pressbooks/pressbooks-buckram: A theme for testing Buckram baseline styles.
Components Folder: The most important files in the theme are the components folder. There are 9 partial .scss files that make up a Pressbooks theme. Different exports types may exclude one of the .scss files. For example _structure.scss should contain all the variables with rules that only apply to the PDF. This includes things like page numbers, numbering position, running content. pressbooks-buckram/assets/styles/components at dev · pressbooks/pressbooks-buckram · GitHub
WordPress theme editor: To do my work, I used the WordPress theme editor to edit the files directly in WordPress, test, and then commit back to github. The WordPress theme editor is only available to superadmins on a WordPress site, and Pressbooks has hidden all links to the theme editor in their interface, because they don’t allow their network admins on their hosted plans to use it. So you have to know the URL and navigate directly to it. I would make a change, reload my book, and work like that: wp-admin/network/theme-editor.php
I think if you worked at the buckram/scss level, it would be more consistent, and you could set your variables once, and it would apply to all styles. But it is pretty hard work. My theme isn’t very custom, but I know I put alot of hours into it. Here’s my theme for example: GitHub - beckej13820/pressbooks-press
It was a ton of work for me, but it was only about 200 lines of code, and the main thing was spending a ton of time look at the buckram variables and then figuring out our settings.
I’m very proud of the final result, but I’m not sure I would do this project again.
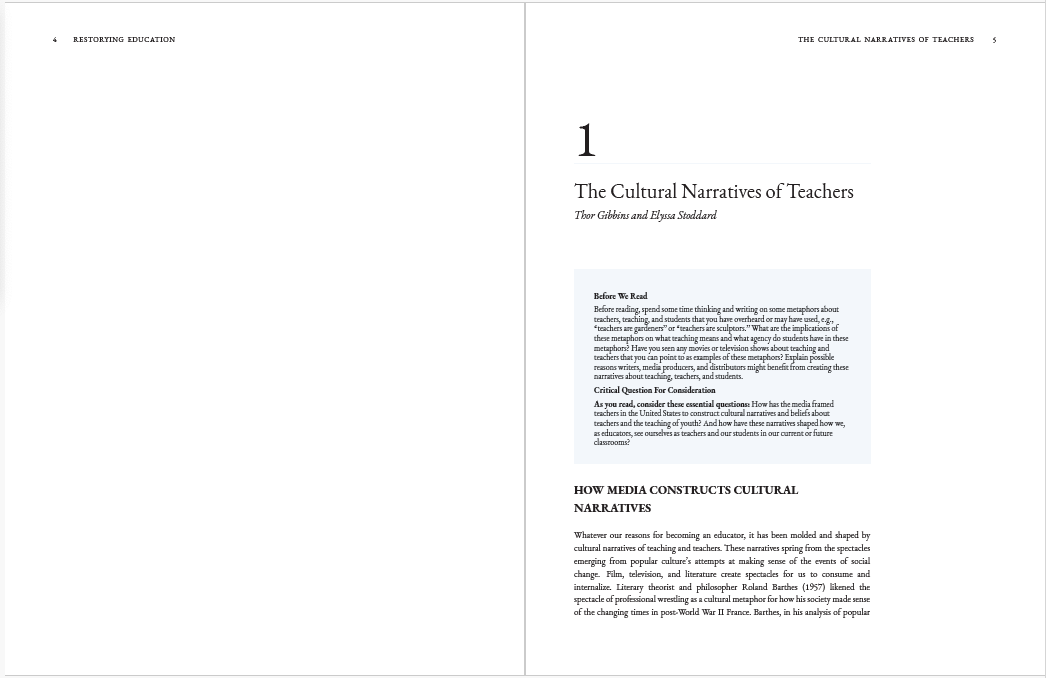
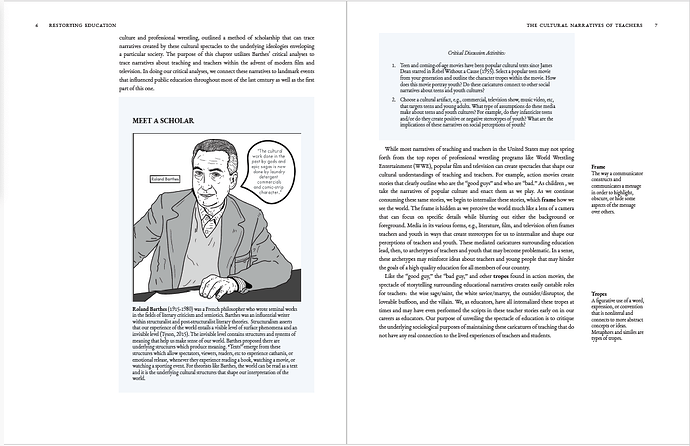
Two page spreads from the book:
![]()
![]()
![]()