I am trying to replicate a government form.
The form uses multiple solid lines across the page so that the applicant can handwrite additional information on the printed form.
I thought it would be easy to create such a line with the “
” tag, but alas such was not the case with the Baker theme.
It merely draws a very short centered line on the page.
How can I have the horizontal line go all the way across the page from the left margin to the right margin?
Thank you.
Okay, HTML has grown up a lot since the webpages we used to write using Microsoft Frontpage and other early HTML editors.
Allow me to rephrase the question:
How can I get Pressbooks to display and print a line all the way across the page from the left margin to the right margin?
Thank you.
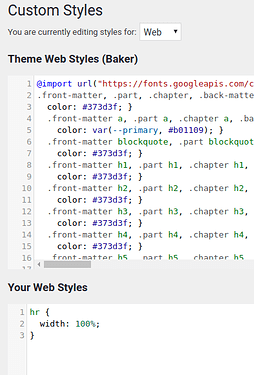
This sounds like something you’d want to fix with CSS. There’s a tool called ‘Custom Styles’ that appears under the appearance menu. More on using it here: https://guide.pressbooks.com/chapter/customizing-your-exports-with-custom-styles/
The current CSS in Baker for the hr element is hr
{
width: 20%;
margin: 1em auto 0.75em;
border-top: none;
border-right: none;
border-bottom: solid 0.025em #373d3f;
border-left: none;
text-align: center; }
You can change this in the webbook and/or export formats to get the appearance you’d like. I’m guessing you’ll want to look at the width and margin properties in particular.
This was my thought too, and one of the first things I tried.
I copied the code you mentioned, and changed the width from 20% to 100% just to see what happened - and nothing changed.
That is when I posted my question here.
In Custom Styles, are making the CSS change for all formats (PDF, EPUB, Web)?
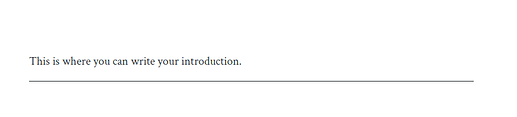
@reecejr , it’s working just fine for me in a test book, as you can see here: https://baker.textopress.com/front-matter/introduction/
As Hugh notes, behavior will be different for different formats based on which stylesheet you’ve edited. In the case above, I’ve only changed the rule for the webbook. If I wanted a long <hr/> element in the PDF or EPUB, I’d also need to change the CSS rules for those stylesheet as well, as described in the docs linked above (the dropdown option can be seen near the top of the first screenshot here as well).