I’m working with an author who is very particular about formatting. His book is using Austen Classic and we’re struggling with overriding hanging indents in the Appendix. He’s using the back matter section and has chosen the appendix format. Adding “no-indent” tags in the text editor doesn’t work and my attempts to custom edit the CSS for .backmatter haven’t fixed this either. Does anyone have any suggestions? I’ll confess, we’ve only looked at the web book and I haven’t checked to see if this appears in the PDF or e-book formats. There are no visible indents in the WYSIWIG editor, just when we preview it.
The only workaround I’ve found is adding the appendix as part of the main body. Then we appear to have full control over indents.
Thanks!
Erin
@ewjerome Custom CSS fixes can be tricky without seeing the book in question. Do you have a link to a publicly available chapter where the problem is occurring?
Ok, so if I understand you correctly, the problem you’re running into is that the book theme is automatically applying hanging indents for the appendix back matter type and you don’t know how to clear it without making it a chapter. Is that right?
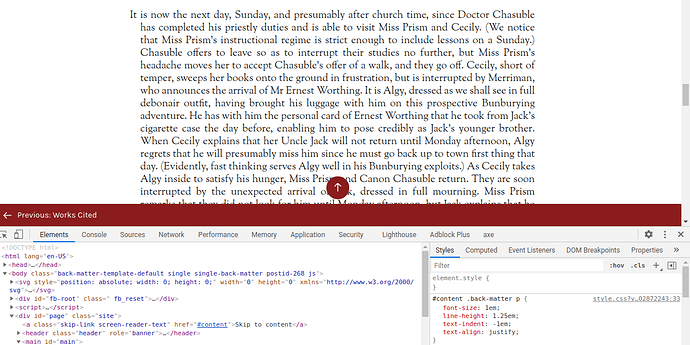
If so, here’s what I’m seeing: there’s a theme rule that applies the following CSS rule to #content .back-matter p:
text-indent: -1em;
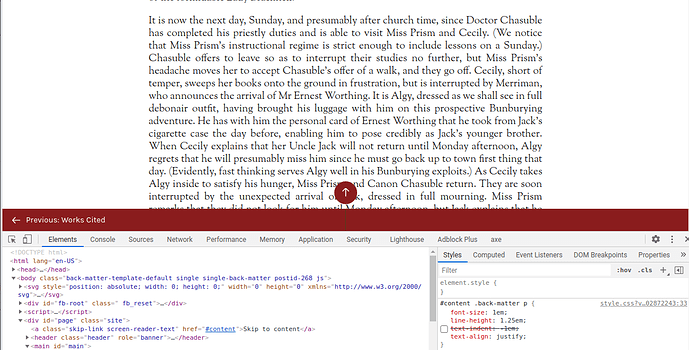
If you override this rule with text-indent: 0; you should fix the indentation problem (see screenshot below). You may need to apply similar CSS for the export formats as well, FWIW.
Thanks, Steel!
I’d tried that and it hadn’t worked, but I just realized it’s because I’d forgotten to include the closing } at the end of the section.
1 Like
Those tiny formatting errors with CSS can be so tricky! I can’t tell you the number of times a missing semi-colon or something like it has caused me hours of grief …
1 Like