Hi everyone. I’m having an issue with my custom CSS and I’m hoping someone might be able to help.
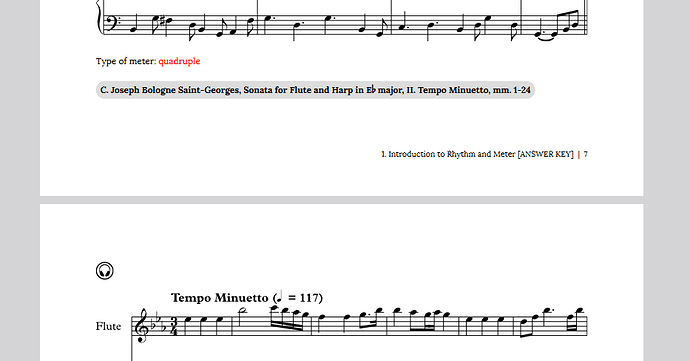
The export to PDF (print) function seems to be ignoring some of my custom CSS rules. In the following screenshot, the headphones icon at the top of p. 8 should be centered and there should not be a page break between it and the caption above it:
Here’s a chunk of the HTML for this section of the book:
<div class="individual_exercise">
<div class="exercise_caption"><span class="counter_A_excerpt"></span>Joseph Bologne Saint-Georges, Sonata for Flute and Harp in E<span class="theorysymbol accidentalFlat"></span><span class="visuallyhidden">b</span> major, II. Tempo Minuetto, mm. 1-24</div>
<img class="headphones" src="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/01/headphones_circle.svg" alt="headphones icon" />
<p class="notdisplayedInPrint">Without click track:</p>
<div class="audioplayer">[audio mp3="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_audio.mp3"][/audio]</div>
<p class="notdisplayedInPrint">With click track:</p>
<div class="audioplayer">[audio mp3="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_audio-click.mp3"][/audio]</div>
<div class="pre-answered"><img class="notation" src="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_0001.svg" alt="excerpt" /></div>
<div class="pre-answered"><img class="notation" src="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_0002.svg" alt="excerpt" /></div>
<div class="pre-answered"><img class="notation" src="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_0003.svg" alt="excerpt" /></div>
<div class="pre-answered"><img class="notation" src="https://milnepublishing.geneseo.edu/app/uploads/sites/247/2022/06/ex_01-04-c_0004.svg" alt="excerpt" /></div>
<div class="question">
<span class="question_text">Type of meter:</span>
<span class="blank"><span class="line_blank"></span></span>
<span class="answr">triple</span>
</div>
</div>
And here are the CSS rules that should be centering the icon and controlling the page breaks:
.headphones {
width: 2em;
margin: 0.2em auto !important;
}
/* avoid page break before */
.exercise_set,
.exercise_caption + .pre-answered,
.exercise_caption + .blank,
.exercise_caption + .blank + .answr,
.headphones,
.audioplayer,
.audioplayer + .pre-answered,
.audioplayer + .blank,
.audioplayer + .blank + .answr,
.question,
.special_directions,
.special_directions + .pre-answered,
.special_directions + .blank,
.special_directions + .blank + .answr,
.indent,
span.blank,
p.answr,
.full_piece,
.source {
page-break-before: avoid !important;
break-before: avoid-page !important;
}
It’s worth pointing out that this custom CSS used to have the desired effect. When I exported a print PDF about a year ago, the page breaks appeared as intended. When I tried this week, they didn’t. I’m fairly certain I didn’t change anything to break this myself.
Is the export to PDF function ignoring my custom CSS? Was there some recent update that might have changed how the export to PDF function interprets custom CSS? And how can I fix this?
Any suggestions would be greatly appreciated!