I´m thinking about several issues related to Gutenberg and related to the H of the content and other details that makes PB more semantic.
I´m really interested with sections inside of pages but I do not think Gutenberg can offer the solution I´m looking for. Anyway, for short time can be a good option till we find time and we develop something much complex and semantic (atomic design).
First question:
ned tell me we should use H1 in each section inside of a page. As he told me in the past.
If somebody whant to read further about the topic:
- https://www.hobo-web.co.uk/headers/
- The Truth About Multiple H1 Tags in the HTML5 Era | Envato Tuts+
Now, I have one question to the community. From http://disq.us/p/jhq6nr (Takes a litle to charge the content. You need to expand the answer)
A) Does it make sense for the overall page, and then for individual articles on different topics within it to have their own top level heading tags? Yes it does.
B) Does it make sense for a page that is on a single topic only with sections purely indicating subtopics to have multiple nested H1 tags? No it doesn’t.
A tipical book can have or not the A type. Where each section have the H1 tags. fine.
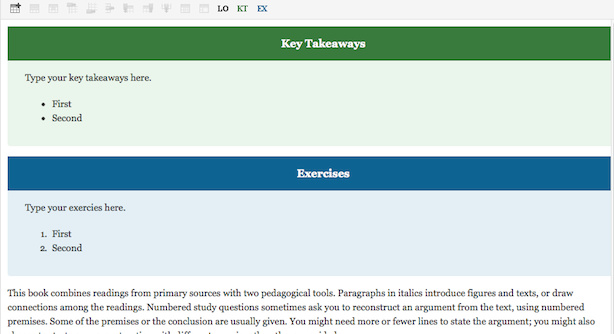
But an educational book, or at least our type of educational books PB TB style (with LO (Learning Objects) - KT (Key takeaways) - EX (Exercises)) or my own system of sections (with Introduction, Form, Use, Examples, Exercises…) we use the B type.
- So, how do we handle that?
The PB TB system of sections offer several options

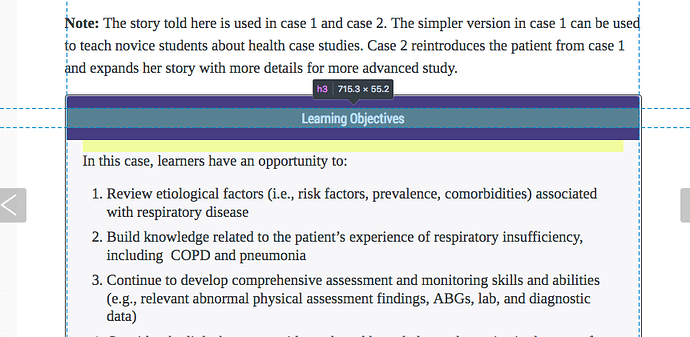
but, with the h3 tag
- @brad If we create something simmilar with Gutenberg, wich tag should we use? H1, H2, H3???
Second question.
I know you are still learning about that and finding a solution, but here is my question.
If we take a look the example of HTMLBook: HTMLBook/samples/htmlbook.html at master · oreillymedia/HTMLBook · GitHub (Here a recapitulation of the hierarchy of the content)
<div data-type="part" class="part" id="part01"> <section data-type="chapter" id="chapter01"> <h1>Chapter 1. HTMLBook Markup</h1> <p>This chapter describes ...</p> <section data-type="sect1" class="sect1" id="ahead"> <h1>This Is an A-Head</h1> <p>.</p> <section data-type="sect2" class="sect2" id="bhead"> <h2>This Is a B-Head</h2> <p>.</p> </section> <div class="example" data-type="example" id="example01"> <h3></h3> </div> </section>
The Part and Chapter are clear. I guess a part is our part and a chapter is our chapter.
But:
- @ned, what is a section in our currend desing? do we have it? or not for now?
I´m very curious about that. I think sections are what makes possible to clone the books and to allow to the original creators of the books to update some content while we receive in the new version the update. As with such granularity, we have more flexibility. Also makes much more semantic the books
- A Gutenberg block should be a Section? or better a div? Something like that:
<div class="LO" data-type="LO" id="LO1">?
I guess we can create a Gutenbeg block with our specifical requeriments.
thanks