I would guess this is related to theme restructuring/locations @ned has been working on.
No, because that hasn’t been released yet.
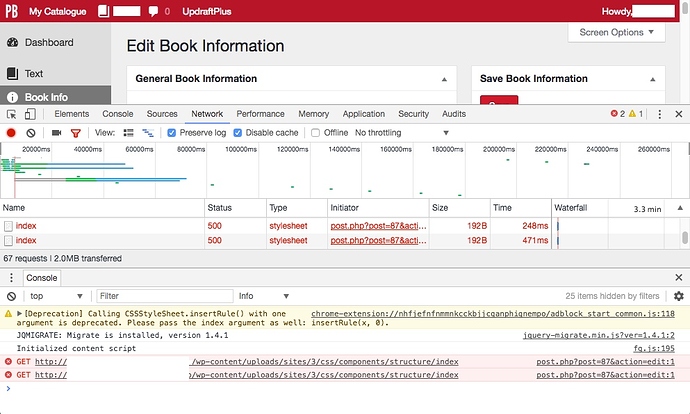
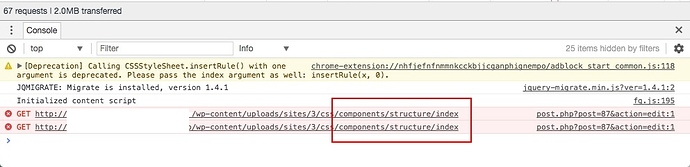
The issue is that components/structure/index is trying to be imported by the Open Textbook Theme but no longer exists. This was changed in https://github.com/pressbooks/pressbooks/commit/eacd2ac199f14ce9a867856f45c0c953c402b257 when the two rules were moved into components/pages/back-matter.
My assumption is that books with the Open Textbook theme that existed prior to the release of Pressbooks 3.9.8 will not have this issue because their editor style sheet already exists. New books with that theme will have this issue.
@brad https://github.com/BCcampus/pressbooks-textbook/pull/99
(Did this from my phone but should fix the issue.)
I can see on GitHub that @brad has accepted the pull request–forgive my ignorance, but what do we need to do to now to update the theme on our servers and check whether this has resolved the issue for those of us affected by the warning message?
He needs to release on WordPress.org. Usually pretty quick. Then you just need to update Pressbooks Textbook to get the new hotness.
hotness has been released. https://wordpress.org/plugins/pressbooks-textbook/
Latest PBT release had no effect, issue persists, regardless of theme activated.
Have you done anything to trigger the re-building of editor.css?
Yes, tried to change global options in PBT, then tried to activate Austen and reactivate PBT. Also tried deleting editor.css and style.css
However, no change in error. FTP folder displays updated css files.
Can you post the content of those files here? Use code comments, please.
style.css and editor.css are too large (too many characters). Have to divide into several messages.
style.css part 1/3 (line 1 - 1129)
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Regular.ttf) format('truetype');
font-style: normal;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Bold.ttf) format('truetype');
font-style: normal;
font-weight: bold; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Italic.ttf) format('truetype');
font-style: italic;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-BoldItalic.ttf) format('truetype');
font-style: italic;
font-weight: bold; }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Thin.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Light.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Regular.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Medium.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Bold.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Black.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-ThinItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-LightItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Italic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-MediumItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BoldItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BlackItalic.ttf) format('truetype'); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Regular.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Italic.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Light.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-LightItalic.ttf) format("truetype"); }
a {
color: #2393bd; }
body, .entry-content {
color: #373d3f; }
blockquote {
color: #373d3f; }
h1 {
color: #373d3f; }
h2 {
color: #373d3f; }
h3 {
color: #373d3f; }
h4 {
color: #373d3f; }
h5 {
color: #373d3f; }
h6 {
color: #373d3f; }
table {
color: #373d3f; }
table p {
color: #373d3f; }
p.wp-caption-text {
color: #373d3f; }
.index .ugc, .index .ugc p {
color: #373d3f; }
#half-title-page > h1.title {
color: #373d3f; }
#title-page > .title {
color: #373d3f; }
#title-page > .subtitle {
color: #373d3f; }
#title-page > .author {
color: #373d3f; }
#title-page > .publisher {
color: #373d3f; }
#title-page > .publisher-city {
color: #373d3f; }
h1.front-matter-title {
color: #373d3f; }
#copyright-page .ugc p {
color: #373d3f; }
.dedication p {
color: #373d3f; }
.epigraph p {
color: #373d3f; }
h3.part-number {
color: #373d3f; }
h1.part-title {
color: #373d3f; }
.chapter-number, .entry-title span {
color: #373d3f;
border-bottom-color: #373d3f; }
h2.chapter-title {
color: #373d3f; }
h2.chapter-subtitle {
color: #373d3f; }
h2.chapter-author {
color: #373d3f; }
.aphorism {
color: #373d3f; }
h1.back-matter-title {
color: #373d3f; }
.firstcharacter, .first-character {
color: #373d3f; }
.pullquote, .pullquote-left, .pullquote-right, .pullquote-outside, .pullquote-inside {
color: #373d3f; }
div.sidebar {
background-color: #eee; }
div.textbox, div.bcc-box {
background-color: initial;
border-color: #373d3f; }
.textbox.shaded, .bcc-box.shaded {
background-color: #eee; }
.shaded {
background-color: #eee; }
a {
text-decoration: none; }
.blockquote, blockquote {
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: justify; }
body {
font-family: 'Tinos', Georgia, serif;
font-size: 14pt;
font-style: normal;
font-weight: normal;
line-height: 1.5em;
word-wrap: break-word;
overflow-wrap: break-word; }
h1, h2, h3, h4, h5, h6 {
margin-top: 1.5em;
margin-bottom: 1em;
hyphens: none;
line-height: 1.5em;
page-break-after: avoid; }
h1 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.3em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h2 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.2em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h3 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h4 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h5 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: italic;
font-weight: bold;
text-align: left;
text-transform: none; }
h6 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
ol {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0; }
ul {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0; }
li + li {
margin-top: 0.5em; }
ol.upper-alpha {
list-style-type: upper-alpha; }
ol.lower-alpha {
list-style-type: lower-alpha; }
ol.upper-roman {
list-style-type: upper-roman; }
ol.lower-roman {
list-style-type: lower-roman; }
ol.harvard {
list-style-type: upper-roman; }
ol.harvard ol {
list-style-type: upper-alpha; }
ol.harvard ol ol {
list-style-type: decimal; }
ol.harvard ol ol ol {
list-style-type: none;
counter-reset: level-4; }
ol.harvard ol ol ol li::before {
content: counter(level-4,lower-alpha) ') ';
counter-increment: level-4; }
ol.harvard ol ol ol ol {
list-style-type: none;
counter-reset: level-5; }
ol.harvard ol ol ol ol li::before {
content: '(' counter(level-5,decimal) ') ';
counter-increment: level-5; }
ol.harvard ol ol ol ol ol {
list-style-type: none;
counter-reset: level-6; }
ol.harvard ol ol ol ol ol li::before {
content: '(' counter(level-6,lower-alpha) ') ';
counter-increment: level-6; }
ol.harvard ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-7; }
ol.harvard ol ol ol ol ol ol li::before {
content: counter(level-7,lower-roman) ') ';
counter-increment: level-7; }
ol.harvard ol ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-8; }
ol.harvard ol ol ol ol ol ol ol li::before {
content: '(' counter(level-8,decimal) ') ';
counter-increment: level-8; }
ol.harvard ol ol ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-9; }
ol.harvard ol ol ol ol ol ol ol ol li::before {
content: '(' counter(level-9,lower-alpha) ') ';
counter-increment: level-9; }
ol.legal, ol.legal ol {
list-style-type: none;
counter-reset: legal-list; }
ol.legal li::before, ol.legal ol li::before {
width: 1em;
content: counters(legal-list, '.') '. ';
counter-increment: legal-list; }
dl dt {
display: block;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
font-style: normal;
font-weight: bold; }
dl dd {
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
font-style: italic;
font-weight: normal; }
cite {
font-size: 0.9em;
font-style: normal;
font-weight: normal;
text-transform: uppercase;
font-variant: small-caps; }
code, pre {
font-family: monospace; }
sup, sub {
font-size: 0.8em;
line-height: 0.5em; }
p {
margin-bottom: 1em;
text-align: left;
widows: 2;
orphans: 1; }
p + p, .indent {
margin-top: 1em;
text-indent: 0; }
.no-indent {
margin-top: 1em;
text-indent: 0; }
body, p {
hyphens: auto;
hyphenate-before: 3;
hyphenate-after: 3;
hyphenate-lines: 2; }
#copyright-page p, .dedication p, .epigraph p {
hyphens: none; }
.wp-caption.alignleft + p, .wp-nocaption.alignleft + p, .wp-caption.alignright + p, .wp-nocaption.alignright + p, .float-top + p, .float-bottom + p, .pullquote + p, .pullquote-right + p, .pullquote-left + p, .pullquote-outside + p, .sidebar + p {
margin-top: 1em;
text-indent: 0; }
.hanging-indent {
padding-left: 1em;
text-indent: -1em; }
table {
display: table;
max-width: 100%;
margin-top: 1.5em;
margin-bottom: 1.5em;
overflow-x: scroll;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
hyphens: none;
line-height: 1.1em;
text-align: left;
border-collapse: collapse;
border-top: 1px solid;
border-bottom: 1px solid;
border-top-color: #373d3f;
border-bottom-color: #373d3f; }
table p {
text-align: left; }
table caption {
margin-bottom: 0.5em;
font-weight: bold;
line-height: 1.1em; }
table, tr, th {
page-break-inside: avoid; }
th {
padding-top: 0.45em;
padding-right: 0.45em;
padding-bottom: 0.45em;
padding-left: 0.45em;
line-height: 1.1em;
text-align: left;
vertical-align: middle; }
td {
padding-top: 0.45em;
padding-right: 0.45em;
padding-bottom: 0.45em;
padding-left: 0.45em;
line-height: 1.1em;
text-align: left;
vertical-align: middle; }
.lines tr {
border-top: 1px solid;
border-bottom: 1px solid;
border-top-color: #373d3f;
border-bottom-color: #373d3f; }
.no-lines tr, .no-lines td {
border-top: 0;
border-bottom: 0; }
.shaded {
background-color: #eee; }
.border {
border: 1px solid;
border-color: #373d3f; }
.no-border, .no-border tbody, .no-border th, .no-border tr, .no-border td, .no-border tfoot, .no-border thead {
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0; }
/*
|--------------------------------------------------------------------------
| Body
|--------------------------------------------------------------------------
|
|
|
|
*/
small {
font-size: 80%; }
/*
|--------------------------------------------------------------------------
| Paragraphs
|--------------------------------------------------------------------------
|
|
|
|
*/
p + p {
text-indent: 0; }
/*
|--------------------------------------------------------------------------
| Headings
|--------------------------------------------------------------------------
|
|
|
|
*/
h1 + p, h2 + p, h3 + p, h4 + p, h5 + p, h6 + p {
margin-top: -5px;
margin-bottom: 15px; }
/*
|--------------------------------------------------------------------------
| Lists
|--------------------------------------------------------------------------
|
|
|
|
*/
ol.alphalist {
list-style-type: lower-alpha;
list-style-position: inside;
margin-left: 25px; }
ol.alphalist li::before {
content: normal; }
.entry-content ul {
margin-left: 30px; }
.entry-content ol {
margin-left: 30px; }
.entry-content ul {
list-style: outside disc; }
ol {
list-style: none outside;
counter-reset: level1; }
ol li::before {
content: counter(level1) ". ";
counter-increment: level1; }
ol li ul li::before {
content: ''; }
ol ol {
list-style: none outside;
counter-reset: level2; }
ol li li::before {
list-style-position: outside;
content: counter(level2,lower-alpha) ". ";
counter-increment: level2; }
ol ol ol {
list-style: none outside;
counter-reset: level3; }
ol li li li::before {
list-style-position: outside;
content: counter(level3,lower-roman) ". ";
counter-increment: level3; }
/*
|--------------------------------------------------------------------------
| Tables
|--------------------------------------------------------------------------
|
|
|
|
*/
table {
max-width: 100%;
border-collapse: collapse;
display: table;
/* display:table is better for screen readers than display:block */
overflow-x: auto; }
table td, table th {
vertical-align: middle; }
#content table td, #content table th {
border: 1px solid #ddd; }
#content tr th, #content thead th {
color: #000;
/* increase contrast for accessibility */ }
table th {
font-weight: bold;
background-color: #e7e7e7;
vertical-align: bottom;
border-bottom: 2px solid #ddd; }
table p {
text-align: left; }
table.lines tr {
border-top: 1px solid #000;
border-bottom: 1px solid #000; }
table.no-lines tr, table.no-lines td {
border-top: 0;
border-bottom: 0; }
table.shaded, th.shaded, tr.shaded, td.shaded {
background-color: #eee; }
th.border, tr.border, td.border {
border: 1px solid #000; }
.twocolumn {
margin-top: 1em;
margin-bottom: 1em;
font-size: 0.85em;
line-height: 1.2em;
text-align: left;
column-gap: 1.5em;
column-count: 2;
column-fill: balance; }
.twocolumn p, .twocolumn p + p {
margin-top: 1em;
line-height: 1.2em;
text-align: left;
text-indent: 0; }
.threecolumn {
margin-top: 1em;
margin-bottom: 1em;
font-size: 0.8em;
line-height: 1.2em;
column-gap: 1em;
column-count: 3;
column-fill: balance; }
.threecolumn p, .threecolumn p + p {
margin-top: 1em;
line-height: 1.2em;
text-align: left;
text-indent: 0; }
.first-character, .firstcharacter {
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 300%;
font-style: normal;
font-weight: bold;
line-height: 0.7em; }
.clear {
clear: both; }
.fn-p, .fn_p {
display: block;
text-indent: 0; }
.fn-blockquote, .fn_blockquote {
display: block;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: 1.5em;
font-size: 0.95em; }
.endnotes {
margin-left: 1.5em;
line-height: 1.1em; }
.endnotes h3 {
padding-bottom: 1em;
margin-bottom: 1em;
margin-left: -1.5em; }
.endnotes hr {
margin-top: 2em;
border: 0; }
.endnotes ol {
margin-top: 0.4em;
margin-left: 0;
font-size: 0.85em;
list-style-position: outside; }
.endnotes li {
padding-left: 0;
margin-top: 0.4em;
text-indent: 0; }
.endnotes p + p {
text-indent: 0; }
.no-hyphens {
hyphens: none; }
.nowrap {
white-space: nowrap; }
.display-none {
display: none; }
.web-display-none, .not-web {
display: none; }
.epub-only {
display: none; }
.pdf-only {
display: none; }
aside, .aside {
padding-top: 0.9em;
padding-right: 0;
padding-bottom: 0.9em;
padding-left: 0;
margin-top: 2em;
margin-right: 10%;
margin-bottom: 2em;
margin-left: 10%;
line-height: 1.2em;
text-indent: 0;
border-top: 1px solid;
border-right: 0;
border-bottom: 1px solid;
border-left: 0; }
.pullquote, .pullquote-left, .pullquote-right {
display: block;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.25em;
font-style: normal;
font-weight: bold;
hyphens: none;
line-height: 1.2em;
text-align: center;
text-indent: 0; }
.pullquote {
margin-top: 1em;
margin-bottom: 1em; }
.pullquote-left {
float: left;
width: 45%;
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em; }
.pullquote-right {
float: right;
width: 45%;
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em;
border-top: 0;
border-bottom: 0; }
.sidebar {
float: right;
width: 35%;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-top: 0.5em;
margin-right: 0;
margin-left: 1em;
font-size: 0.9em;
font-style: italic;
font-weight: normal;
text-align: left; }
.sidebar p, .sidebar p + p {
text-align: left; }
.page-break-after, .pdf-page-break-after {
page-break-after: always; }
.page-break-before, .pdf-page-break-before {
page-break-before: always; }
.page-break-inside, .pdf-page-break-inside {
page-break-inside: auto; }
hr {
width: 20%;
margin: 0.9em auto 0.9em;
text-align: center; }
hr.break-symbols {
margin-bottom: 1.66em;
border: 0; }
hr.break-symbols::after {
display: block;
font-size: 1.1em;
text-align: center;
content: '\066D'; }
.section-break {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0; }
.section-break-space {
margin-top: 1em;
margin-bottom: 0;
line-height: 1em;
visibility: hidden; }
.section-break-page {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0;
page-break-after: always; }
.section-break-page-invisible {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0;
visibility: hidden;
page-break-after: always; }
.blank-page {
font-size: 0;
visibility: hidden;
page-break-before: always; }
.textbox, .bcc-box {
padding: 2.5em 2.5em 2.5em 2.5em;
margin: 0.9em 0 0.9em 0;
font-family: 'Tinos', Georgia, serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: left;
border-style: solid;
border-width: 0.05em;
border-radius: 0; }
.textbox p, .bcc-box p {
margin-top: 0;
margin-bottom: 0.5em;
text-indent: 0; }
.textbox .textbox-caption, .bcc-box .textbox-caption {
display: block;
margin: 0;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.875em;
font-style: normal;
font-weight: bold; }
.textbox.shaded, .bcc-box.shaded {
background-color: #eee; }
.learning-objectives, .bcc-highlight {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #f7f7f9; }
.learning-objectives h3, .bcc-highlight h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.learning-objectives h3, .bcc-highlight h3 {
background-color: #111;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.key-takeaways, .bcc-success {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #eaf5ea; }
.key-takeaways h3, .bcc-success h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.key-takeaways h3, .bcc-success h3 {
background-color: #3a7a33;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.exercises, .bcc-info {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #e3eff6; }
.exercises h3, .bcc-info h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.exercises h3, .bcc-info h3 {
background-color: #0b6396;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.examples {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #f3e1e3; }
.examples h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.examples h3 {
background-color: #7a333a;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
/*
|--------------------------------------------------------------------------
| Misc
|--------------------------------------------------------------------------
|
|
|
|
*/
.pullleft {
margin-right: 4%; }
#content table.bcc-shrink tr th, #content table.bcc-shrink thead th {
padding-right: 4px;
padding-left: 4px; }
#content table.bcc-shrink tr td {
padding-left: 4px;
padding-right: 4px; }
/****************************************
support divs to export content for
web-only vs not-web; pdf-only
vs not-pdf
*****************************************/
.not-web, .pdf-only {
display: none; }
.aligncenter {
text-align: center; }
div.part.invisible {
display: none; }
/*
|--------------------------------------------------------------------------
| Textbook specific styles
|--------------------------------------------------------------------------
|
|
|
|
*/
.entry-content {
overflow-wrap: break-word; }
.bcc-box, .textbox {
/* width: 100%;*/
padding: 2% 3%;
border-radius: 4px;
border: 1px solid #000;
margin-bottom: 15px;
float: none; }
.bcc-box h3:first-child {
text-align: center;
margin: -2% -3% 15px;
color: #fff;
padding: 15px 0 15px;
font-weight: normal; }
/****************************************
Learning Objectives
*****************************************/
div.bcc-highlight {
background-color: #f7f7f9; }
.bcc-box.bcc-highlight h3 {
background-color: #111;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
Key Takeaways
*****************************************/
div.bcc-success {
background-color: #eaf5ea; }
.bcc-box.bcc-success h3 {
background-color: #3a7a33;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
Exercises
*****************************************/
div.bcc-info {
background-color: #e3eff6; }
.bcc-box.bcc-info h3 {
background-color: #0b6396;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
I don't know what this is for
*****************************************/
div.bcc-warning {
background-color: #f7f7f9; }
.bcc-box.bcc-warning h3 {
background-color: #c09853;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/*
|--------------------------------------------------------------------------
| Footer, Footnotes & Endnotes
|--------------------------------------------------------------------------
|
|
|
|
*/
.endnotes h3 {
text-align: left;
text-indent: 0;
text-transform: none; }
p.cc-block {
background-color: #f9f9f9 !important;
border: 1px solid #ddd !important;
font-size: small;
line-height: 17px;
width: 100% !important;
margin: 30px auto 8px !important;
border-radius: 4px; }
.screen-reader-text {
display: none; }
.footer .inner table {
color: #fff;
border-top: none; }
style.css part 2/3 (line 1130 - 2209)
/*
|--------------------------------------------------------------------------
| Tab Overrides
|--------------------------------------------------------------------------
|
| base http://code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css
|
|
*/
.ui-widget {
font-family: inherit;
font-size: inherit; }
.ui-widget-content {
border: none;
background: inherit;
color: inherit; }
.ui-widget.ui-widget-content {
border: none; }
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active {
/* We use html here because we need a greater specificity to make sure disabled
works properly when clicked or hovered */
border: none;
font-weight: lighter;
color: #333; }
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover {
background-color: #fff;
color: #333;
border-top: solid 2px #b40026; }
.ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited {
color: #333; }
.ui-widget-header {
background: #fff;
border: none; }
.ui-tabs, .ui-tabs-panel, .ui-tabs-nav {
padding: none; }
.ui-tabs .ui-tabs-nav {
margin: 0 47px; }
.ui-widget-content a {
color: #870d0d; }
#half-title-page {
display: none; }
#half-title-page > h1.title {
margin-top: 3em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.5em;
font-style: normal;
font-weight: bold;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h1.title {
margin-top: 3em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.75em;
font-style: normal;
font-weight: bold;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h2.subtitle {
margin-top: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.25em;
font-style: italic;
font-weight: normal;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h3.author {
margin-top: 2em;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
div.publisher-logo {
display: block;
width: 20%;
height: auto;
padding-top: 0.75em;
padding-bottom: 0.75em;
margin-right: auto;
margin-left: auto;
text-align: center; }
h4.publisher {
display: block;
float: bottom;
margin-bottom: 0.5em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1em;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
h5.publisher-city {
float: bottom;
margin-top: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1em;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
.part.invisible {
display: none; }
.before-title .front-matter-title-wrap {
margin-top: 0;
margin-bottom: 0.5em; }
#copyright-page {
page-break-before: always; }
#copyright-page .ugc {
float: none; }
#copyright-page .ugc p {
margin-bottom: initial;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: left;
text-indent: 0; }
div.dedication {
margin-right: 10%;
margin-left: 10%; }
div.dedication p {
margin-bottom: 1em;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: italic;
font-weight: normal;
line-height: 1.4em;
text-align: left; }
div.epigraph {
margin-right: 10%;
margin-left: 10%; }
div.epigraph p {
margin-bottom: 1em;
font-family: 'Tinos', Georgia, serif;
font-size: 1em;
font-style: italic;
font-weight: normal;
line-height: 1.4em;
text-align: left; }
.numberless .chapter-number {
display: none; }
div.bibliography p {
padding-left: 2em;
font-size: 0.9em;
text-indent: -2em; }
.index .ugc, .index .ugc p {
text-align: left; }
div.index .ugc {
column-count: 2;
column-gap: 2.5em; }
div.index div {
margin-bottom: 4em; }
div.index p, div.index .indent, div.index .no-indent {
padding-left: 2em;
font-size: 0.9em;
text-align: left;
text-indent: -2em; }
div.index .sub-entry {
padding-left: 4em; }
.part-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.part-title-wrap .part-number {
display: block;
margin-top: 0;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: none;
page-break-after: avoid; }
.part-title-wrap .part-number::before {
text-transform: uppercase;
content: 'Part\A0'; }
.part-title-wrap .part-title {
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2.5em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none;
page-break-after: avoid; }
.front-matter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.front-matter-title-wrap .front-matter-number {
display: none;
visibility: hidden; }
.front-matter-title-wrap .front-matter-title {
display: block;
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
#toc h1 {
display: block;
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none; }
.entry-title {
display: block;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
.entry-title span {
display: block;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1em;
text-align: center;
text-transform: none; }
.entry-title span::after {
content: '. '; }
.chapter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.chapter-title-wrap .chapter-number {
display: block;
margin-top: 0;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1em;
text-align: center;
text-transform: none; }
.chapter-title-wrap .chapter-number::after {
content: '. '; }
.chapter-title-wrap .chapter-title {
display: block;
margin-top: 0;
margin-bottom: 2em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
.numberless .chapter-title-wrap .chapter-number::after {
content: ''; }
h2.chapter-subtitle, h2.chapter_subtitle {
display: block;
margin-bottom: 2em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none;
column-span: all; }
h2.chapter-author, h2.chapter_author {
display: block;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: uppercase; }
blockquote.aphorism, .aphorism {
margin-bottom: 2em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.9em;
line-height: 1.5em;
text-align: left;
text-indent: 0; }
blockquote.aphorism cite, .aphorism cite {
display: block;
font-size: 0.9em; }
blockquote.aphorism cite::before, .aphorism cite::before {
content: '–'; }
.back-matter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.back-matter-title-wrap .back-matter-number {
display: none;
visibility: hidden; }
.back-matter-title-wrap .back-matter-title {
display: block;
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
/*
|--------------------------------------------------------------------------
| Title, Subtitle, Authors & Aphorism
|--------------------------------------------------------------------------
|
|
|
|
*/
.entry-title {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.6em;
font-weight: normal;
text-align: left;
margin: 100px 0 80px; }
.entry-title span {
border-bottom: 1px solid #333;
padding: 0 0.2em 0.3em;
text-align: center;
width: 20%; }
.chapter_subtitle {
font-size: 1em;
font-style: italic;
font-weight: normal;
margin: -80px 0 100px;
line-height: 1.4em; }
.chapter_author {
font-style: italic;
font-weight: normal;
margin: -70px 0 100px; }
.chapter_subtitle + .chapter_author {
margin-top: -80px; }
.aphorism {
margin-bottom: 80px;
margin-left: 100px;
margin-top: -80px;
padding: 0;
text-align: right; }
.aphorism cite {
float: none; }
/*
|--------------------------------------------------------------------------
| TOC, Author page, Book Page
|--------------------------------------------------------------------------
|
|
|
|
*/
#inline-toc h4 {
font-family: inherit;
font-size: 1em;
font-weight: bold;
text-align: left;
text-transform: none; }
.page-title {
font-weight: normal; }
.wp-caption-text {
padding-bottom: 0.5em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1.2em;
text-align: left;
text-transform: none; }
#content img {
display: inline-block;
height: auto;
max-width: 100%;
padding: 0;
margin: 0; }
#content .wp-caption, #content .wp-nocaption {
height: auto;
max-width: 100%;
margin-top: 0.5em;
margin-bottom: 0.5em;
text-align: center; }
#content .wp-caption.alignnone, #content .wp-nocaption.alignnone {
padding-left: 0;
margin-right: 0;
margin-left: 0; }
#content .wp-caption.aligncenter, #content .wp-nocaption.aligncenter {
width: auto;
margin-right: auto;
margin-left: auto;
text-align: center; }
#content .wp-caption.aligncenter img, #content .wp-nocaption.aligncenter img {
width: auto;
margin-right: auto;
margin-left: auto; }
#content .wp-caption.alignleft, #content .wp-nocaption.alignleft {
float: left;
max-width: 50%;
padding-left: 0;
margin-right: 1em;
margin-left: 0; }
#content .wp-caption.alignright, #content .wp-nocaption.alignright {
float: right;
max-width: 50%;
padding-right: 0;
margin-right: 0;
margin-left: 1em; }
/*
|--------------------------------------------------------------------------
| Image Captions
|--------------------------------------------------------------------------
|
|
|
|
*/
.wp-caption-text {
text-align: left; }
@page {
marks: none;
size: 5.5in 8.5in; }
@page :left {
margin-top: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
margin-left: 2cm; }
@page :right {
margin-top: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
margin-left: 2cm; }
#half-title-page {
page-break-before: right; }
#title-page {
page-break-before: right; }
#copyright-page {
page-break-before: left; }
div.front-matter {
page-break-before: right; }
div.front-matter.introduction, div.front-matter + .front-matter.introduction {
page-break-before: right; }
div.front-matter + .front-matter {
page-break-before: auto; }
div.part {
page-break-before: right; }
div.chapter {
page-break-before: right; }
div.chapter + div.chapter {
page-break-before: auto; }
div.back-matter {
page-break-before: right; }
div.back-matter + div.back-matter {
page-break-before: auto; }
@page before-title {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page halftitle-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page title-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page epigraph {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page dedication {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page copyright-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page toc {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page introduction:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page part:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page chapter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
style.css part 3/3 (line 2210-3053)
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page back-matter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page :blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page blank-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page introduction:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page part:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page chapter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page back-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page front-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page introduction:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page part:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page chapter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page back-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page front-matter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:first {
@bottom-center {
content: counter(page,lower-roman); } }
@page front-matter:left {
@top-left {
content: counter(page,lower-roman) '\A0\A0\2022\A0\A0' string(book-author); } }
@page front-matter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page,lower-roman); } }
@page introduction:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page introduction:first {
@bottom-center {
content: counter(page); } }
@page introduction:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page introduction:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page part:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page part:first {
@bottom-center {
content: counter(page); } }
@page part:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page part:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page chapter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page chapter:first {
@bottom-center {
content: counter(page); } }
@page chapter:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page chapter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page back-matter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page back-matter:first {
@bottom-center {
content: counter(page); } }
@page back-matter:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page back-matter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
#half-title-page {
page: halftitle-page;
prince-page-group: start; }
#title-page {
page: title-page;
prince-page-group: start; }
#copyright-page {
page: copyright-page;
prince-page-group: start; }
#toc {
page: toc;
prince-page-group: start; }
div.front-matter {
page: front-matter;
prince-page-group: start; }
div.front-matter.before-title {
page: before-title;
prince-page-group: start; }
div.front-matter.dedication {
page: dedication;
prince-page-group: start; }
div.front-matter.epigraph {
page: epigraph;
prince-page-group: start; }
div.front-matter.introduction {
page: introduction;
prince-page-group: start; }
div.part {
page: part;
prince-page-group: start; }
div.chapter {
page: chapter;
prince-page-group: start; }
div.back-matter {
page: back-matter;
prince-page-group: start; }
div.blank-page {
page: blank-page;
prince-page-group: start; }
div.introduction {
counter-reset: page 1; }
.chapter-number {
bookmark-level: none; }
meta[name="pb-title"] {
string-set: book-title attr('content'); }
meta[name="pb-short-title"] {
string-set: book-title attr('content'); }
meta[name="pb-subtitle"] {
string-set: book-subtitle attr('content'); }
meta[name="pb-author"] {
string-set: book-author attr('content'); }
meta[name="pb-publisher"] {
string-set: book-publisher attr('content'); }
meta[name="pb-publisher-city"] {
string-set: book-publisher-city attr('content'); }
.short-book-title {
visibility: hidden; }
.part-title-wrap .part-number {
string-set: part-number content(); }
.part-title-wrap .part-title {
string-set: part-title content(); }
.chapter-number {
string-set: chapter-number content(); }
.front-matter .front-matter-title-wrap > h1, .chapter .chapter-title-wrap > h2, .back-matter .back-matter-title-wrap > h1 {
string-set: section-title content(); }
.front-matter > .ugc .short-title, .chapter > .ugc .short-title, .back-matter > .ugc .short-title {
width: 0;
height: 0;
visibility: hidden;
string-set: section-title content(); }
.ugc .chapter-author {
string-set: chapter-author content(); }
.ugc .chapter-subtitle {
string-set: chapter-subtitle content(); }
/*
|--------------------------------------------------------------------------
| Media Queries
|--------------------------------------------------------------------------
|
|
|
|
*/
@media screen and (min-width: 940px) {
#content {
width: 720px; }
.posts-navigation {
width: 900px;
margin-left: -450px; }
#sidebar {
margin-right: -24px; } }editor.css part 1/3 (line 1 - 1178)
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Regular.ttf) format('truetype');
font-style: normal;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Bold.ttf) format('truetype');
font-style: normal;
font-weight: bold; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Italic.ttf) format('truetype');
font-style: italic;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-BoldItalic.ttf) format('truetype');
font-style: italic;
font-weight: bold; }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Thin.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Light.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Regular.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Medium.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Bold.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Black.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-ThinItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-LightItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Italic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-MediumItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BoldItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BlackItalic.ttf) format('truetype'); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Regular.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Italic.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Light.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-LightItalic.ttf) format("truetype"); }
a {
color: #2393bd; }
body, .entry-content {
color: #373d3f; }
blockquote {
color: #373d3f; }
h1 {
color: #373d3f; }
h2 {
color: #373d3f; }
h3 {
color: #373d3f; }
h4 {
color: #373d3f; }
h5 {
color: #373d3f; }
h6 {
color: #373d3f; }
table {
color: #373d3f; }
table p {
color: #373d3f; }
p.wp-caption-text {
color: #373d3f; }
.index .ugc, .index .ugc p {
color: #373d3f; }
#half-title-page > h1.title {
color: #373d3f; }
#title-page > .title {
color: #373d3f; }
#title-page > .subtitle {
color: #373d3f; }
#title-page > .author {
color: #373d3f; }
#title-page > .publisher {
color: #373d3f; }
#title-page > .publisher-city {
color: #373d3f; }
h1.front-matter-title {
color: #373d3f; }
#copyright-page .ugc p {
color: #373d3f; }
.dedication p {
color: #373d3f; }
.epigraph p {
color: #373d3f; }
h3.part-number {
color: #373d3f; }
h1.part-title {
color: #373d3f; }
.chapter-number, .entry-title span {
color: #373d3f;
border-bottom-color: #373d3f; }
h2.chapter-title {
color: #373d3f; }
h2.chapter-subtitle {
color: #373d3f; }
h2.chapter-author {
color: #373d3f; }
.aphorism {
color: #373d3f; }
h1.back-matter-title {
color: #373d3f; }
.firstcharacter, .first-character {
color: #373d3f; }
.pullquote, .pullquote-left, .pullquote-right, .pullquote-outside, .pullquote-inside {
color: #373d3f; }
div.sidebar {
background-color: #eee; }
div.textbox, div.bcc-box {
background-color: initial;
border-color: #373d3f; }
.textbox.shaded, .bcc-box.shaded {
background-color: #eee; }
.shaded {
background-color: #eee; }
a {
text-decoration: none; }
.blockquote, blockquote {
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: justify; }
body {
font-family: 'Tinos', Georgia, serif;
font-size: 14pt;
font-style: normal;
font-weight: normal;
line-height: 1.5em;
word-wrap: break-word;
overflow-wrap: break-word; }
h1, h2, h3, h4, h5, h6 {
margin-top: 1.5em;
margin-bottom: 1em;
hyphens: none;
line-height: 1.5em;
page-break-after: avoid; }
h1 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.3em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h2 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.2em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h3 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h4 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
h5 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: italic;
font-weight: bold;
text-align: left;
text-transform: none; }
h6 {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: bold;
text-align: left;
text-transform: none; }
ol {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0; }
ul {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0; }
li + li {
margin-top: 0.5em; }
ol.upper-alpha {
list-style-type: upper-alpha; }
ol.lower-alpha {
list-style-type: lower-alpha; }
ol.upper-roman {
list-style-type: upper-roman; }
ol.lower-roman {
list-style-type: lower-roman; }
ol.harvard {
list-style-type: upper-roman; }
ol.harvard ol {
list-style-type: upper-alpha; }
ol.harvard ol ol {
list-style-type: decimal; }
ol.harvard ol ol ol {
list-style-type: none;
counter-reset: level-4; }
ol.harvard ol ol ol li::before {
content: counter(level-4,lower-alpha) ') ';
counter-increment: level-4; }
ol.harvard ol ol ol ol {
list-style-type: none;
counter-reset: level-5; }
ol.harvard ol ol ol ol li::before {
content: '(' counter(level-5,decimal) ') ';
counter-increment: level-5; }
ol.harvard ol ol ol ol ol {
list-style-type: none;
counter-reset: level-6; }
ol.harvard ol ol ol ol ol li::before {
content: '(' counter(level-6,lower-alpha) ') ';
counter-increment: level-6; }
ol.harvard ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-7; }
ol.harvard ol ol ol ol ol ol li::before {
content: counter(level-7,lower-roman) ') ';
counter-increment: level-7; }
ol.harvard ol ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-8; }
ol.harvard ol ol ol ol ol ol ol li::before {
content: '(' counter(level-8,decimal) ') ';
counter-increment: level-8; }
ol.harvard ol ol ol ol ol ol ol ol {
list-style-type: none;
counter-reset: level-9; }
ol.harvard ol ol ol ol ol ol ol ol li::before {
content: '(' counter(level-9,lower-alpha) ') ';
counter-increment: level-9; }
ol.legal, ol.legal ol {
list-style-type: none;
counter-reset: legal-list; }
ol.legal li::before, ol.legal ol li::before {
width: 1em;
content: counters(legal-list, '.') '. ';
counter-increment: legal-list; }
dl dt {
display: block;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
font-style: normal;
font-weight: bold; }
dl dd {
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin-left: 0;
font-style: italic;
font-weight: normal; }
cite {
font-size: 0.9em;
font-style: normal;
font-weight: normal;
text-transform: uppercase;
font-variant: small-caps; }
code, pre {
font-family: monospace; }
sup, sub {
font-size: 0.8em;
line-height: 0.5em; }
p {
margin-bottom: 1em;
text-align: left;
widows: 2;
orphans: 1; }
p + p, .indent {
margin-top: 0;
text-indent: 1em; }
.no-indent {
margin-top: 1em;
text-indent: 0; }
body, p {
hyphens: auto;
hyphenate-before: 3;
hyphenate-after: 3;
hyphenate-lines: 2; }
#copyright-page p, .dedication p, .epigraph p {
hyphens: none; }
.wp-caption.alignleft + p, .wp-nocaption.alignleft + p, .wp-caption.alignright + p, .wp-nocaption.alignright + p, .float-top + p, .float-bottom + p, .pullquote + p, .pullquote-right + p, .pullquote-left + p, .pullquote-outside + p, .sidebar + p {
margin-top: 0;
text-indent: 1em; }
.hanging-indent {
padding-left: 1em;
text-indent: -1em; }
table {
display: table;
max-width: 100%;
margin-top: 1.5em;
margin-bottom: 1.5em;
overflow-x: scroll;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
hyphens: none;
line-height: 1.1em;
text-align: left;
border-collapse: collapse;
border-top: 1px solid;
border-bottom: 1px solid;
border-top-color: #373d3f;
border-bottom-color: #373d3f; }
table p {
text-align: left; }
table caption {
margin-bottom: 0.5em;
font-weight: bold;
line-height: 1.1em; }
table, tr, th {
page-break-inside: avoid; }
th {
padding-top: 0.45em;
padding-right: 0.45em;
padding-bottom: 0.45em;
padding-left: 0.45em;
line-height: 1.1em;
text-align: left;
vertical-align: middle; }
td {
padding-top: 0.45em;
padding-right: 0.45em;
padding-bottom: 0.45em;
padding-left: 0.45em;
line-height: 1.1em;
text-align: left;
vertical-align: middle; }
.lines tr {
border-top: 1px solid;
border-bottom: 1px solid;
border-top-color: #373d3f;
border-bottom-color: #373d3f; }
.no-lines tr, .no-lines td {
border-top: 0;
border-bottom: 0; }
.shaded {
background-color: #eee; }
.border {
border: 1px solid;
border-color: #373d3f; }
.no-border, .no-border tbody, .no-border th, .no-border tr, .no-border td, .no-border tfoot, .no-border thead {
border-top: 0;
border-right: 0;
border-bottom: 0;
border-left: 0; }
/*
|--------------------------------------------------------------------------
| Body
|--------------------------------------------------------------------------
|
|
|
|
*/
small {
font-size: 80%; }
/*
|--------------------------------------------------------------------------
| Paragraphs
|--------------------------------------------------------------------------
|
|
|
|
*/
p + p {
text-indent: 0; }
/*
|--------------------------------------------------------------------------
| Headings
|--------------------------------------------------------------------------
|
|
|
|
*/
h1 + p, h2 + p, h3 + p, h4 + p, h5 + p, h6 + p {
margin-top: -5px;
margin-bottom: 15px; }
/*
|--------------------------------------------------------------------------
| Lists
|--------------------------------------------------------------------------
|
|
|
|
*/
ol.alphalist {
list-style-type: lower-alpha;
list-style-position: inside;
margin-left: 25px; }
ol.alphalist li::before {
content: normal; }
.entry-content ul {
margin-left: 30px; }
.entry-content ol {
margin-left: 30px; }
.entry-content ul {
list-style: outside disc; }
ol {
list-style: none outside;
counter-reset: level1; }
ol li::before {
content: counter(level1) ". ";
counter-increment: level1; }
ol li ul li::before {
content: ''; }
ol ol {
list-style: none outside;
counter-reset: level2; }
ol li li::before {
list-style-position: outside;
content: counter(level2,lower-alpha) ". ";
counter-increment: level2; }
ol ol ol {
list-style: none outside;
counter-reset: level3; }
ol li li li::before {
list-style-position: outside;
content: counter(level3,lower-roman) ". ";
counter-increment: level3; }
/*
|--------------------------------------------------------------------------
| Tables
|--------------------------------------------------------------------------
|
|
|
|
*/
table {
max-width: 100%;
border-collapse: collapse;
display: table;
/* display:table is better for screen readers than display:block */
overflow-x: auto; }
table td, table th {
vertical-align: middle; }
#content table td, #content table th {
border: 1px solid #ddd; }
#content tr th, #content thead th {
color: #000;
/* increase contrast for accessibility */ }
table th {
font-weight: bold;
background-color: #e7e7e7;
vertical-align: bottom;
border-bottom: 2px solid #ddd; }
table p {
text-align: left; }
table.lines tr {
border-top: 1px solid #000;
border-bottom: 1px solid #000; }
table.no-lines tr, table.no-lines td {
border-top: 0;
border-bottom: 0; }
table.shaded, th.shaded, tr.shaded, td.shaded {
background-color: #eee; }
th.border, tr.border, td.border {
border: 1px solid #000; }
.twocolumn {
margin-top: 1em;
margin-bottom: 1em;
font-size: 0.85em;
line-height: 1.2em;
text-align: left;
column-gap: 1.5em;
column-count: 2;
column-fill: balance; }
.twocolumn p, .twocolumn p + p {
margin-top: 0;
line-height: 1.2em;
text-align: left;
text-indent: 1em; }
.threecolumn {
margin-top: 1em;
margin-bottom: 1em;
font-size: 0.8em;
line-height: 1.2em;
column-gap: 1em;
column-count: 3;
column-fill: balance; }
.threecolumn p, .threecolumn p + p {
margin-top: 0;
line-height: 1.2em;
text-align: left;
text-indent: 1em; }
.first-character, .firstcharacter {
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 300%;
font-style: normal;
font-weight: bold;
line-height: 0.7em; }
.clear {
clear: both; }
.fn-p, .fn_p {
display: block;
text-indent: 1em; }
.fn-blockquote, .fn_blockquote {
display: block;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: 1.5em;
font-size: 0.95em; }
.endnotes {
margin-left: 1.5em;
line-height: 1.1em; }
.endnotes h3 {
padding-bottom: 1em;
margin-bottom: 1em;
margin-left: -1.5em; }
.endnotes hr {
margin-top: 2em;
border: 0; }
.endnotes ol {
margin-top: 0.4em;
margin-left: 0;
font-size: 0.85em;
list-style-position: outside; }
.endnotes li {
padding-left: 0;
margin-top: 0.4em;
text-indent: 0; }
.endnotes p + p {
text-indent: 0; }
.no-hyphens {
hyphens: none; }
.nowrap {
white-space: nowrap; }
.display-none {
display: none; }
.web-display-none, .not-web {
display: none; }
.epub-only {
display: none; }
.pdf-only {
display: none; }
aside, .aside {
padding-top: 0.9em;
padding-right: 0;
padding-bottom: 0.9em;
padding-left: 0;
margin-top: 2em;
margin-right: 10%;
margin-bottom: 2em;
margin-left: 10%;
line-height: 1.2em;
text-indent: 0;
border-top: 1px solid;
border-right: 0;
border-bottom: 1px solid;
border-left: 0; }
.pullquote, .pullquote-left, .pullquote-right {
display: block;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.25em;
font-style: normal;
font-weight: bold;
hyphens: none;
line-height: 1.2em;
text-align: center;
text-indent: 0; }
.pullquote {
margin-top: 1em;
margin-bottom: 1em; }
.pullquote-left {
float: left;
width: 45%;
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em; }
.pullquote-right {
float: right;
width: 45%;
margin-top: 1em;
margin-right: 1em;
margin-bottom: 1em;
margin-left: 1em;
border-top: 0;
border-bottom: 0; }
.sidebar {
float: right;
width: 35%;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-top: 0.5em;
margin-right: 0;
margin-left: 1em;
font-size: 0.9em;
font-style: italic;
font-weight: normal;
text-align: left; }
.sidebar p, .sidebar p + p {
text-align: left; }
.page-break-after, .pdf-page-break-after {
page-break-after: always; }
.page-break-before, .pdf-page-break-before {
page-break-before: always; }
.page-break-inside, .pdf-page-break-inside {
page-break-inside: auto; }
hr {
width: 20%;
margin: 0.9em auto 0.9em;
text-align: center; }
hr.break-symbols {
margin-bottom: 1.66em;
border: 0; }
hr.break-symbols::after {
display: block;
font-size: 1.1em;
text-align: center;
content: '\066D'; }
.section-break {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0; }
.section-break-space {
margin-top: 1em;
margin-bottom: 0;
line-height: 1em;
visibility: hidden; }
.section-break-page {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0;
page-break-after: always; }
.section-break-page-invisible {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
text-indent: 0;
visibility: hidden;
page-break-after: always; }
.blank-page {
font-size: 0;
visibility: hidden;
page-break-before: always; }
.textbox, .bcc-box {
padding: 2.5em 2.5em 2.5em 2.5em;
margin: 0.9em 0 0.9em 0;
font-family: 'Tinos', Georgia, serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: left;
border-style: solid;
border-width: 0.05em;
border-radius: 0; }
.textbox p, .bcc-box p {
margin-top: 0;
margin-bottom: 0.5em;
text-indent: 0; }
.textbox .textbox-caption, .bcc-box .textbox-caption {
display: block;
margin: 0;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.875em;
font-style: normal;
font-weight: bold; }
.textbox.shaded, .bcc-box.shaded {
background-color: #eee; }
.learning-objectives, .bcc-highlight {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #f7f7f9; }
.learning-objectives h3, .bcc-highlight h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.learning-objectives h3, .bcc-highlight h3 {
background-color: #111;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.key-takeaways, .bcc-success {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #eaf5ea; }
.key-takeaways h3, .bcc-success h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.key-takeaways h3, .bcc-success h3 {
background-color: #3a7a33;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.exercises, .bcc-info {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #e3eff6; }
.exercises h3, .bcc-info h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.exercises h3, .bcc-info h3 {
background-color: #0b6396;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
.examples {
float: none;
padding-top: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-left: 1em;
margin-bottom: 1.35em;
border-radius: 0.35em;
background-color: #f3e1e3; }
.examples h3 {
padding-top: 1.35em;
padding-right: 0;
padding-bottom: 1.35em;
padding-left: 0;
margin-top: -1.2em;
margin-right: -1.2em;
margin-bottom: 1.35em;
margin-left: -1.2em;
font-size: 0.9em;
color: #fff;
text-align: center; }
.examples h3 {
background-color: #7a333a;
border-top-right-radius: 0.35em;
border-top-left-radius: 0.35em; }
/*
|--------------------------------------------------------------------------
| Misc
|--------------------------------------------------------------------------
|
|
|
|
*/
.pullleft {
margin-right: 4%; }
#content table.bcc-shrink tr th, #content table.bcc-shrink thead th {
padding-right: 4px;
padding-left: 4px; }
#content table.bcc-shrink tr td {
padding-left: 4px;
padding-right: 4px; }
/****************************************
support divs to export content for
web-only vs not-web; pdf-only
vs not-pdf
*****************************************/
.not-web, .pdf-only {
display: none; }
.aligncenter {
text-align: center; }
div.part.invisible {
display: none; }
/*
|--------------------------------------------------------------------------
| Textbook specific styles
|--------------------------------------------------------------------------
|
|
|
|
*/
.entry-content {
overflow-wrap: break-word; }
.bcc-box, .textbox {
/* width: 100%;*/
padding: 2% 3%;
border-radius: 4px;
border: 1px solid #000;
margin-bottom: 15px;
float: none; }
.bcc-box h3:first-child {
text-align: center;
margin: -2% -3% 15px;
color: #fff;
padding: 15px 0 15px;
font-weight: normal; }
/****************************************
Learning Objectives
*****************************************/
div.bcc-highlight {
background-color: #f7f7f9; }
.bcc-box.bcc-highlight h3 {
background-color: #111;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
Key Takeaways
*****************************************/
div.bcc-success {
background-color: #eaf5ea; }
.bcc-box.bcc-success h3 {
background-color: #3a7a33;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
Exercises
*****************************************/
div.bcc-info {
background-color: #e3eff6; }
.bcc-box.bcc-info h3 {
background-color: #0b6396;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/****************************************
I don't know what this is for
*****************************************/
div.bcc-warning {
background-color: #f7f7f9; }
.bcc-box.bcc-warning h3 {
background-color: #c09853;
border-top-left-radius: 4px;
border-top-right-radius: 4px; }
/*
|--------------------------------------------------------------------------
| Footer, Footnotes & Endnotes
|--------------------------------------------------------------------------
|
|
|
|
*/
.endnotes h3 {
text-align: left;
text-indent: 0;
text-transform: none; }
p.cc-block {
background-color: #f9f9f9 !important;
border: 1px solid #ddd !important;
font-size: small;
line-height: 17px;
width: 100% !important;
margin: 30px auto 8px !important;
border-radius: 4px; }
.screen-reader-text {
display: none; }
.footer .inner table {
color: #fff;
border-top: none; }
.wp-caption-text {
padding-bottom: 0.5em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1.2em;
text-align: left;
text-transform: none; }
#content img {
display: inline-block;
height: auto;
max-width: 100%;
padding: 0;
margin: 0; }
#content .wp-caption, #content .wp-nocaption {
height: auto;
max-width: 100%;
margin-top: 0.5em;
margin-bottom: 0.5em;
text-align: center; }
#content .wp-caption.alignnone, #content .wp-nocaption.alignnone {
padding-left: 0;
margin-right: 0;
margin-left: 0; }
#content .wp-caption.aligncenter, #content .wp-nocaption.aligncenter {
width: auto;
margin-right: auto;
margin-left: auto;
text-align: center; }
#content .wp-caption.aligncenter img, #content .wp-nocaption.aligncenter img {
width: auto;
margin-right: auto;
margin-left: auto; }
#content .wp-caption.alignleft, #content .wp-nocaption.alignleft {
float: left;
max-width: 50%;
padding-left: 0;
margin-right: 1em;
margin-left: 0; }
#content .wp-caption.alignright, #content .wp-nocaption.alignright {
float: right;
max-width: 50%;
padding-right: 0;
margin-right: 0;
margin-left: 1em; }
editor.css part 2/3 (line 1179 - 2200)
/*
|--------------------------------------------------------------------------
| Image Captions
|--------------------------------------------------------------------------
|
|
|
|
*/
.wp-caption-text {
text-align: left; }
#half-title-page {
display: none; }
#half-title-page > h1.title {
margin-top: 3em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.5em;
font-style: normal;
font-weight: bold;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h1.title {
margin-top: 3em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.75em;
font-style: normal;
font-weight: bold;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h2.subtitle {
margin-top: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.25em;
font-style: italic;
font-weight: normal;
hyphens: none;
letter-spacing: normal;
word-spacing: normal;
text-align: center;
text-transform: none; }
h3.author {
margin-top: 2em;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
div.publisher-logo {
display: block;
width: 20%;
height: auto;
padding-top: 0.75em;
padding-bottom: 0.75em;
margin-right: auto;
margin-left: auto;
text-align: center; }
h4.publisher {
display: block;
float: bottom;
margin-bottom: 0.5em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1em;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
h5.publisher-city {
float: bottom;
margin-top: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.9em;
font-style: normal;
font-weight: normal;
hyphens: none;
line-height: 1em;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: uppercase; }
.part.invisible {
display: none; }
.before-title .front-matter-title-wrap {
margin-top: 0;
margin-bottom: 0.5em; }
#copyright-page {
page-break-before: always; }
#copyright-page .ugc {
float: none; }
#copyright-page .ugc p {
margin-bottom: initial;
font-family: 'Tinos', Georgia, serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
line-height: 1.2em;
text-align: left;
text-indent: 0; }
div.dedication {
margin-right: 10%;
margin-left: 10%; }
div.dedication p {
margin-bottom: 1em;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: italic;
font-weight: normal;
line-height: 1.4em;
text-align: left; }
div.epigraph {
margin-right: 10%;
margin-left: 10%; }
div.epigraph p {
margin-bottom: 1em;
font-family: 'Tinos', Georgia, serif;
font-size: 1em;
font-style: italic;
font-weight: normal;
line-height: 1.4em;
text-align: left; }
.numberless .chapter-number {
display: none; }
div.bibliography p {
padding-left: 2em;
font-size: 0.9em;
text-indent: -2em; }
.index .ugc, .index .ugc p {
text-align: left; }
div.index .ugc {
column-count: 2;
column-gap: 2.5em; }
div.index div {
margin-bottom: 4em; }
div.index p, div.index .indent, div.index .no-indent {
padding-left: 2em;
font-size: 0.9em;
text-align: left;
text-indent: -2em; }
div.index .sub-entry {
padding-left: 4em; }
.part-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.part-title-wrap .part-number {
display: block;
margin-top: 0;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
letter-spacing: 1px;
word-spacing: 2px;
text-align: center;
text-transform: none;
page-break-after: avoid; }
.part-title-wrap .part-number::before {
text-transform: uppercase;
content: 'Part\A0'; }
.part-title-wrap .part-title {
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2.5em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none;
page-break-after: avoid; }
.front-matter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.front-matter-title-wrap .front-matter-number {
display: none;
visibility: hidden; }
.front-matter-title-wrap .front-matter-title {
display: block;
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
#toc h1 {
display: block;
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none; }
.entry-title {
display: block;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
.entry-title span {
display: block;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1em;
text-align: center;
text-transform: none; }
.entry-title span::after {
content: '. '; }
.chapter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.chapter-title-wrap .chapter-number {
display: block;
margin-top: 0;
margin-bottom: 1em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
line-height: 1em;
text-align: center;
text-transform: none; }
.chapter-title-wrap .chapter-number::after {
content: '. '; }
.chapter-title-wrap .chapter-title {
display: block;
margin-top: 0;
margin-bottom: 2em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
.numberless .chapter-title-wrap .chapter-number::after {
content: ''; }
h2.chapter-subtitle, h2.chapter_subtitle {
display: block;
margin-bottom: 2em;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: none;
column-span: all; }
h2.chapter-author, h2.chapter_author {
display: block;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: center;
text-transform: uppercase; }
blockquote.aphorism, .aphorism {
margin-bottom: 2em;
font-family: 'Tinos', Georgia, serif;
font-size: 0.9em;
line-height: 1.5em;
text-align: left;
text-indent: 0; }
blockquote.aphorism cite, .aphorism cite {
display: block;
font-size: 0.9em; }
blockquote.aphorism cite::before, .aphorism cite::before {
content: '–'; }
.back-matter-title-wrap {
margin-top: 3em;
margin-right: 0;
margin-bottom: 2em;
margin-left: 0; }
.back-matter-title-wrap .back-matter-number {
display: none;
visibility: hidden; }
.back-matter-title-wrap .back-matter-title {
display: block;
margin-top: 0;
margin-bottom: 0;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 2em;
font-style: normal;
font-weight: normal;
hyphens: none;
text-align: left;
text-transform: none; }
/*
|--------------------------------------------------------------------------
| Title, Subtitle, Authors & Aphorism
|--------------------------------------------------------------------------
|
|
|
|
*/
.entry-title {
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 1.6em;
font-weight: normal;
text-align: left;
margin: 100px 0 80px; }
.entry-title span {
border-bottom: 1px solid #333;
padding: 0 0.2em 0.3em;
text-align: center;
width: 20%; }
.chapter_subtitle {
font-size: 1em;
font-style: italic;
font-weight: normal;
margin: -80px 0 100px;
line-height: 1.4em; }
.chapter_author {
font-style: italic;
font-weight: normal;
margin: -70px 0 100px; }
.chapter_subtitle + .chapter_author {
margin-top: -80px; }
.aphorism {
margin-bottom: 80px;
margin-left: 100px;
margin-top: -80px;
padding: 0;
text-align: right; }
.aphorism cite {
float: none; }
@page {
marks: none;
size: 5.5in 8.5in; }
@page :left {
margin-top: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
margin-left: 2cm; }
@page :right {
margin-top: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
margin-left: 2cm; }
#half-title-page {
page-break-before: right; }
#title-page {
page-break-before: right; }
#copyright-page {
page-break-before: left; }
div.front-matter {
page-break-before: right; }
div.front-matter.introduction, div.front-matter + .front-matter.introduction {
page-break-before: right; }
div.front-matter + .front-matter {
page-break-before: auto; }
div.part {
page-break-before: right; }
div.chapter {
page-break-before: right; }
div.chapter + div.chapter {
page-break-before: auto; }
div.back-matter {
page-break-before: right; }
div.back-matter + div.back-matter {
page-break-before: auto; }
@page before-title {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page halftitle-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page title-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page epigraph {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page dedication {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page copyright-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page toc {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page introduction:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page part:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page chapter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page back-matter:blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
editor.css part 3/3 (line 2201 - 3152)
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page :blank {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page blank-page {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:first {
@bottom-center {
padding-bottom: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page introduction:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f;
text-transform: none; } }
@page part:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page chapter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page back-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
color: #373d3f; } }
@page front-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page introduction:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page part:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page chapter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page back-matter:left {
@top-left {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page front-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page introduction:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page part:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page chapter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page back-matter:right {
@top-right {
padding-top: 0.4in;
font-family: 'Roboto Condensed', 'Roboto', Helvetica, Arial, sans-serif;
font-size: 0.7em;
font-style: normal;
font-weight: normal;
hyphens: none;
letter-spacing: 1px;
word-spacing: 2px;
color: #373d3f;
text-transform: uppercase; } }
@page front-matter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page front-matter:first {
@bottom-center {
content: counter(page,lower-roman); } }
@page front-matter:left {
@top-left {
content: counter(page,lower-roman) '\A0\A0\2022\A0\A0' string(book-author); } }
@page front-matter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page,lower-roman); } }
@page introduction:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page introduction:first {
@bottom-center {
content: counter(page); } }
@page introduction:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page introduction:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page part:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page part:first {
@bottom-center {
content: counter(page); } }
@page part:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page part:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page chapter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page chapter:first {
@bottom-center {
content: counter(page); } }
@page chapter:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page chapter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
@page back-matter:first {
@top {
content: ''; }
@top-right {
content: ''; }
@top-right-corner {
content: ''; }
@right-top {
content: ''; }
@right-middle {
content: ''; }
@right-bottom {
content: ''; }
@left-top {
content: ''; }
@left-middle {
content: ''; }
@left-bottom {
content: ''; }
@top-left {
content: ''; }
@top-left-corner {
content: ''; }
@bottom {
content: ''; }
@bottom-right {
content: ''; }
@bottom-right-corner {
content: ''; }
@bottom-left {
content: ''; }
@bottom-left-corner {
content: ''; } }
@page back-matter:first {
@bottom-center {
content: counter(page); } }
@page back-matter:left {
@top-left {
content: counter(page) '\A0\A0\2022\A0\A0' string(book-author); } }
@page back-matter:right {
@top-right {
content: string(book-title) '\A0\A0\2022\A0\A0' counter(page); } }
#half-title-page {
page: halftitle-page;
prince-page-group: start; }
#title-page {
page: title-page;
prince-page-group: start; }
#copyright-page {
page: copyright-page;
prince-page-group: start; }
#toc {
page: toc;
prince-page-group: start; }
div.front-matter {
page: front-matter;
prince-page-group: start; }
div.front-matter.before-title {
page: before-title;
prince-page-group: start; }
div.front-matter.dedication {
page: dedication;
prince-page-group: start; }
div.front-matter.epigraph {
page: epigraph;
prince-page-group: start; }
div.front-matter.introduction {
page: introduction;
prince-page-group: start; }
div.part {
page: part;
prince-page-group: start; }
div.chapter {
page: chapter;
prince-page-group: start; }
div.back-matter {
page: back-matter;
prince-page-group: start; }
div.blank-page {
page: blank-page;
prince-page-group: start; }
div.introduction {
counter-reset: page 1; }
.chapter-number {
bookmark-level: none; }
meta[name="pb-title"] {
string-set: book-title attr('content'); }
meta[name="pb-short-title"] {
string-set: book-title attr('content'); }
meta[name="pb-subtitle"] {
string-set: book-subtitle attr('content'); }
meta[name="pb-author"] {
string-set: book-author attr('content'); }
meta[name="pb-publisher"] {
string-set: book-publisher attr('content'); }
meta[name="pb-publisher-city"] {
string-set: book-publisher-city attr('content'); }
.short-book-title {
visibility: hidden; }
.part-title-wrap .part-number {
string-set: part-number content(); }
.part-title-wrap .part-title {
string-set: part-title content(); }
.chapter-number {
string-set: chapter-number content(); }
.front-matter .front-matter-title-wrap > h1, .chapter .chapter-title-wrap > h2, .back-matter .back-matter-title-wrap > h1 {
string-set: section-title content(); }
.front-matter > .ugc .short-title, .chapter > .ugc .short-title, .back-matter > .ugc .short-title {
width: 0;
height: 0;
visibility: hidden;
string-set: section-title content(); }
.ugc .chapter-author {
string-set: chapter-author content(); }
.ugc .chapter-subtitle {
string-set: chapter-subtitle content(); }
/*
|--------------------------------------------------------------------------
| TOC, Author page, Book Page
|--------------------------------------------------------------------------
|
|
|
|
*/
#inline-toc h4 {
font-family: inherit;
font-size: 1em;
font-weight: bold;
text-align: left;
text-transform: none; }
.page-title {
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Regular.ttf) format('truetype');
font-style: normal;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Bold.ttf) format('truetype');
font-style: normal;
font-weight: bold; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-Italic.ttf) format('truetype');
font-style: italic;
font-weight: normal; }
@font-face {
font-family: 'Tinos';
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Tinos-BoldItalic.ttf) format('truetype');
font-style: italic;
font-weight: bold; }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Thin.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Light.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Regular.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Medium.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Bold.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Black.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 100;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-ThinItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-LightItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-Italic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 500;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-MediumItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BoldItalic.ttf) format('truetype'); }
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 900;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/Roboto-BlackItalic.ttf) format('truetype'); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Regular.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: normal;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Italic.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: normal;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-Light.ttf) format("truetype"); }
@font-face {
font-family: "Roboto Condensed";
font-weight: 300;
font-style: italic;
src: url(http://website/subweb/wp-content/plugins/pressbooks/themes-book/pressbooks-book/fonts/RobotoCondensed-LightItalic.ttf) format("truetype"); }
body#tinymce.wp-editor {
font-family: 'Tinos', Georgia, serif; }
body#tinymce.wp-editor h1, body#tinymce.wp-editor h2, body#tinymce.wp-editor h3, body#tinymce.wp-editor h4, body#tinymce.wp-editor h5, body#tinymce.wp-editor h6 {
font-family: 'Roboto', Helvetica, Arial, sans-serif; }
body#tinymce.wp-editor table {
min-width: 50%; }
body#tinymce.wp-editor .indent {
margin-top: 0;
text-indent: 2em; }
body#tinymce.wp-editor .no-indent {
text-indent: 0; }
body#tinymce.wp-editor .hanging-indent {
padding-left: 1em;
text-indent: -1em; }
body#tinymce.wp-editor .textbox.learning-objectives, body#tinymce.wp-editor .bcc-box.learning-objectives, body#tinymce.wp-editor .bcc-highlight.bcc-box, body#tinymce.wp-editor .bcc-highlight.textbox, body#tinymce.wp-editor .bcc-box.bcc-highlight, body#tinymce.wp-editor .textbox.key-takeaways, body#tinymce.wp-editor .bcc-box.key-takeaways, body#tinymce.wp-editor .bcc-success.bcc-box, body#tinymce.wp-editor .bcc-success.textbox, body#tinymce.wp-editor .bcc-box.bcc-success, body#tinymce.wp-editor .textbox.exercises, body#tinymce.wp-editor .bcc-box.exercises, body#tinymce.wp-editor .bcc-info.bcc-box, body#tinymce.wp-editor .bcc-info.textbox, body#tinymce.wp-editor .bcc-box.bcc-info, body#tinymce.wp-editor .textbox.examples, body#tinymce.wp-editor .bcc-box.examples {
width: auto; }
body#tinymce.wp-editor .pullquote {
width: 45%;
padding: 5px 0;
margin: 20px auto;
text-align: center;
border: 1px solid #000;
border-width: 1px 0; }
body#tinymce.wp-editor .pullquote.pullquote-left {
float: left;
padding: 5px 0;
margin: 0.8em 15px 0.8em 0; }
body#tinymce.wp-editor .pullquote.pullquote-right {
float: right;
padding: 5px 0;
margin: 0.8em 0 0.8em 15px; }
body#tinymce.wp-editor hr.break-symbols {
margin-bottom: 20px;
font-size: 1.1em;
border: 0; }
body#tinymce.wp-editor hr.break-symbols::after {
display: block;
font-size: 18pt;
text-align: center;
content: '\066D'; }
body#tinymce.wp-editor img, body#tinymce.wp-editor .wp-caption, body#tinymce.wp-editor .wp-nocaption {
height: auto;
max-width: 100%; }